Xeory Base 子カテゴリーを一段ずらす&最後の下線を消す【WordPress カスタマイズ】

久しぶりに、wordpressのテーマ『Xeory Base』のカスタマイズについて。
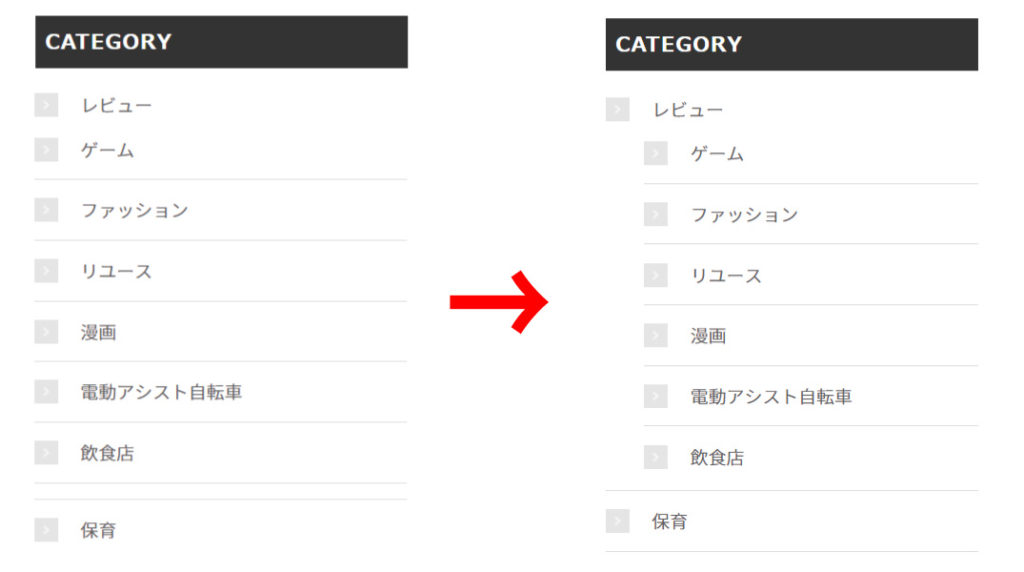
ウィジェットの子カテゴリー(サブカテゴリー)を一段ずらす&最後の下線を消すcssを追記して一覧を見やすくするカスタマイズ方法です!
様々なジャンルを扱っている雑記ブログなんかだと特に、親カテゴリーからさらに分類して子カテゴリーを作ることも多いと思います。
けど、Xeory Baseのウィジェットで子カテゴリーの階層を表示させると、デフォルトだと親カテゴリーと子カテゴリーがずらずらっと区別なく並んでいて分かりにくかったのです。。
サブカテゴリーを一段ずらす&最後の下線を消すcss

というわけで、
①子カテゴリーの左に空白を作り一段ずらす
②最後の子カテゴリーの下線を消す
の二つを調整します。
cssを少し追記するだけなのでめっちゃ簡単です。
/* サブカテゴリ調整 */
li.cat-item .children {
padding-left: 24px;
}
.side-widget ul.children li:last-child {
border-bottom: none ;
padding-bottom:3px;
}
これをstyle.cssに追記するだけです!

こんな感じに、子カテゴリーの左に空白が出来、余分な線が消えました。
めっちゃ簡単だけどだいぶ見やすくなりますよ~是非是非。










ディスカッション
コメント一覧
まだ、コメントがありません