サイドバー固定プラグイン Standard Widget Extensionsの使い方【WordPressカスタマイズ】
2017年9月22日WordPressカスタマイズ, ウェブStandard Widget Extensions, WordPress, Xeory Base, カスタマイズ

サイトの回遊率向上のため、サイドバーを固定するプラグインStandard Widget Extensionsを導入しました。
設定する項目は少ないですが、テーマによってIDの設定が異なります。
使い方とIDの探し方、またXeory Baseのテーマを使用している場合のIDも掲載しているのでご参考にどうぞ。
スポンサーリンク
STANDARD WIDGET EXTENSIONSを導入すると
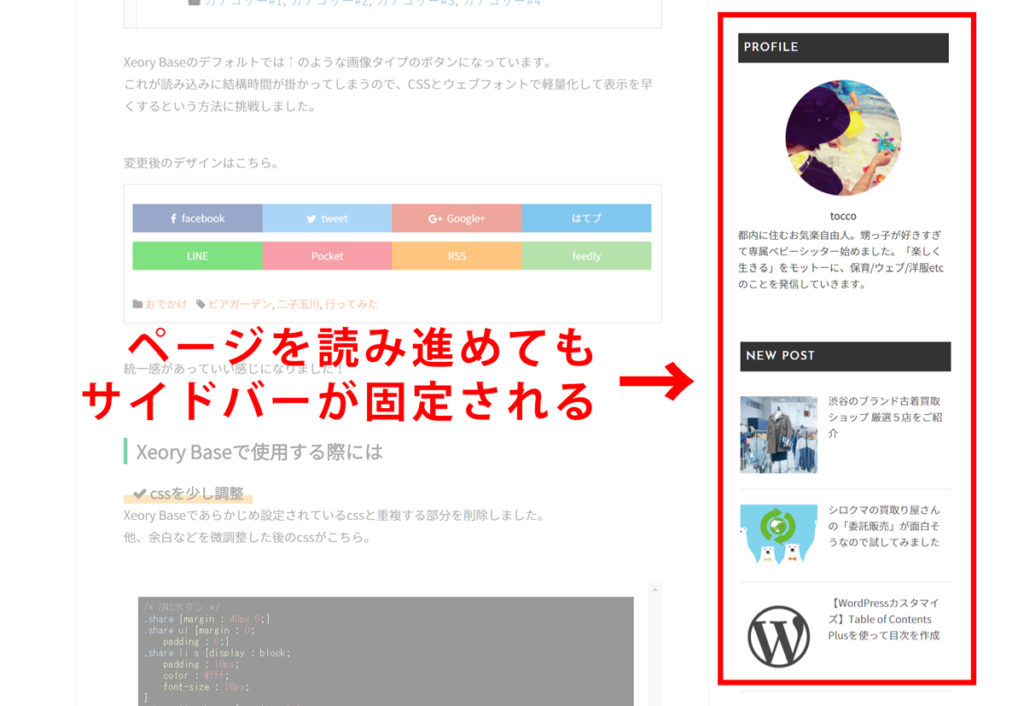
通常パソコンで記事を読む時にスクロールをしていくと、進むにつれてサイドバーはどんどん見えなくなってしまいます。
そこでSTANDARD WIDGET EXTENSIONSを導入すると、記事を読み進めてもサイドバーは固定されたまま常に見える状態になります。

こうすることで記事が終わりに近づいた時や記事に飽きてしまった時(出来れば避けたいですが)、サイドバーからすぐに他の記事などを見ることが出来ます。
インストール後の設定
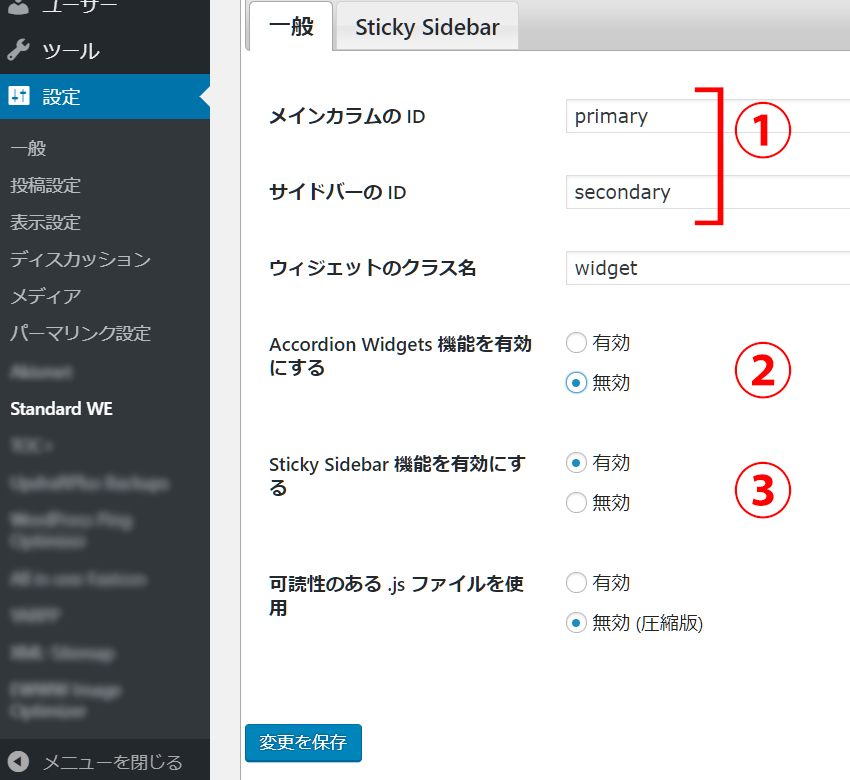
プラグインをインストールしたら、WP管理画面の設定一覧から「Standard WE」を選択。

①IDを設定する
ここではメインカラムのID、サイドバーのIDを設定します。
デフォルトでは上記のようなID名になっていますが、使用しているテーマごとに異なるので調べて変更しなくてはいけません。
IDの調べ方
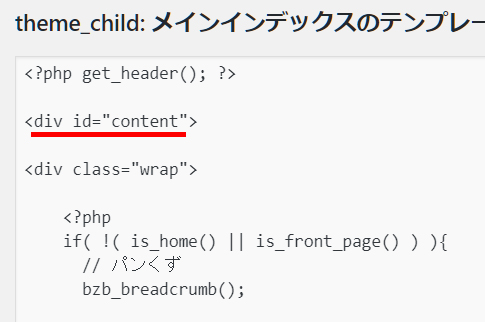
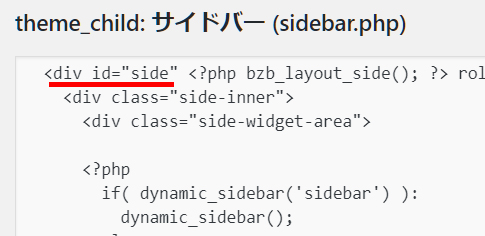
通常、メインカラムのIDはindex.php (メインインデックスのテンプレート)内の上部、サイドバーのIDはsidebar.php(サイドバー)内の上部に記載があります。


Xeory Baseの場合は、
メインカラムのID … content
サイドバーのID … side
となります。
②Accordion Widgets機能は無効でOK
これはウィジェットを伸縮して開閉させる機能です。
サイドバー固定には関係がないので無効にしてしまってOKです。
③Sticky Sidebar機能を有効にする
こちらはサイドバー固定の機能なので必ず有効にしてください。
おわりに
以上で設定は完了です。
設定が簡単で日本語の公式ページもあるので、すぐに導入することが出来ました。
中にはindex.phpなどにIDが設定されていないテーマもあるようなので、その場合には全体をdivタグで囲ってidを指定してあげればOKです。
回遊率アップしますように…!
スポンサーリンク
関連記事
Xeory Base 子カテゴリーを一段ずらす&最後の下線を消す【WordPress カスタマイズ】
久しぶりに、wordpressのテーマ『Xeory Base』のカスタマイズにつ ...
Xeory Base ソーシャルボタンの軽量化【WordPressカスタマイズ】
【WordPressカスタマイズ】 読み込みに時間のかかるソーシャルボタンをCS ...
Table of Contents Plusを使って記事内に目次を作成【WordPressカスタマイズ】
前回に続きWordPressカスタマイズの記事です。 WP初心者が目次作成プラグ ...









ディスカッション
コメント一覧
まだ、コメントがありません